Transform your React Development with Recompose

Let’s start the discussion with React. In computing, ReactJS is a javascript library for building user interfaces. It is maintained by the Facebook community and a community of individual developers and companies. React can be used as a base in the development for single-page or mobile applications.
Now let’s see what is Recompose and why to use it. Recompose is a React utility belt which is used for function components and higher order components. Basically Recompose is a library for React that contains a bunch of helpers that return different higher-order components — which is nice because it takes some of the grunt work out of defining common React patterns and making them immediately available to extend other components. In simple words, a developer can create their own toolkit that allows to easily build and manipulate react components. If you want to add custom props, variables or pure-render your React component etc, then these can be done with the help of recomposing.
There are a few things we can do with Recompose:-
- Optimize your React components by making them pre-rendered
- Set default props.
- Add limited state variable.
WHY YOU NEED TO CREATE FUNCTIONAL COMPONENTS
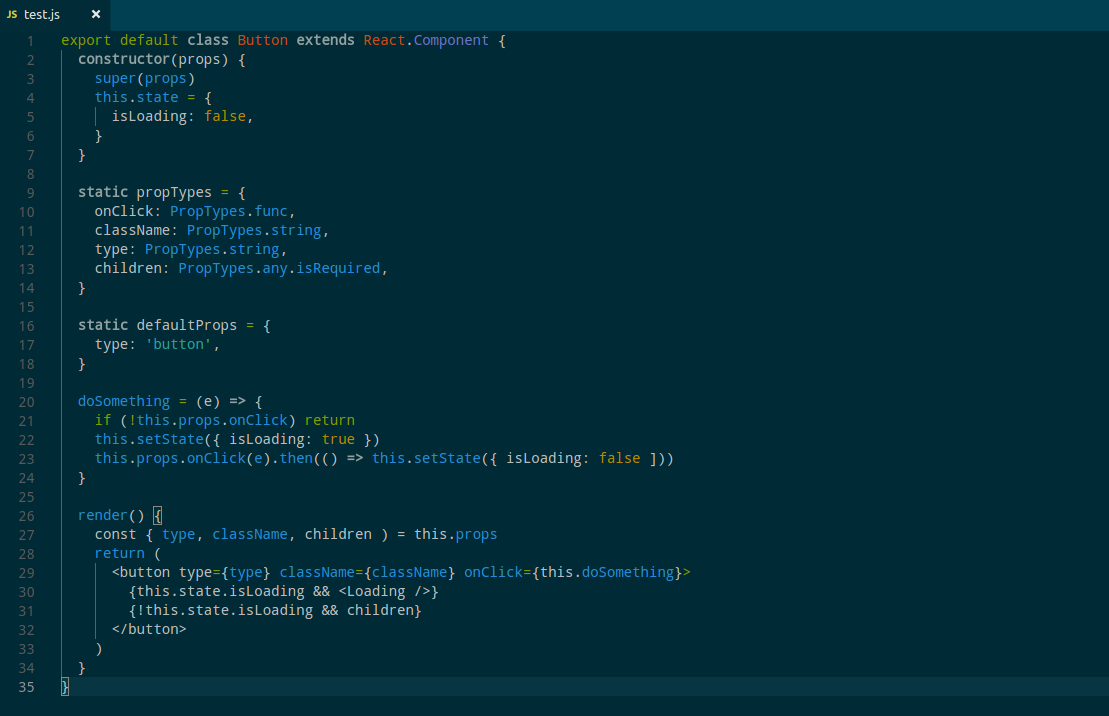
It is simple to create a component in React. Typically, we might create a class-based component, inheriting from React’s own component class. Let see some example.

The example basically of a component that creates a button. The button is provided with an onClick method, a type, and a className. These props are applied to the eventual <button> element created in HTML.
The onClick method might be long-running, so we can give the button to some internal state to track the loading time. when the onClick is loading, the button contents show a Loading component inside of the button text. I don’t have the Loading component here in the example, so let’s pretend it’s an hourglass or a loading animation.
we should state here that there’s nothing exactly wrong with creating a class-based component. However, creating a functional component is much easier to handle and more elegant. A functional component only knows what we tell to it; there is no inherited functionality from some other class. It’s easier to test because you give it variables, just like a regular function.
Also, it’s easier to reuse components that we know care about their presentation only. The only functionality or side effects are those we tell it about when we use them. Specifically, when using the functional component, the container where it’s used will define any props we can pass into the component.
Enhancing Component with Recompose
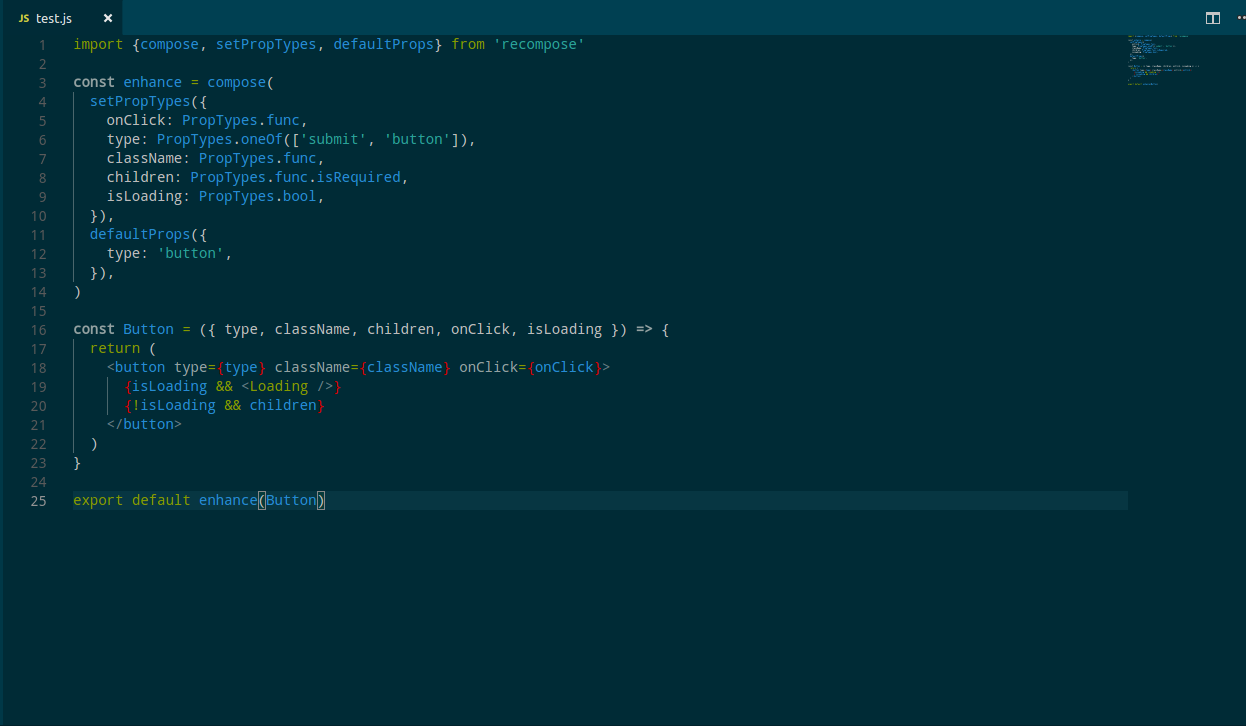
Here we can get some of the functionality from the class-based component by adding recompose to the mix!. Let see the example.

Let see the screenshot, here compose, setPropTypes and defaultProps are imported. The compose function returns back a composed function, which wraps around the component when it’s exported at the button of the example.
Here we called this composed function enhance. we can pick something more inventive, like spiceItUp. Inside enhance, we defined our prop types and default props.
This example shows a simple enhancement which returns the ability to validate props that are passed to button.
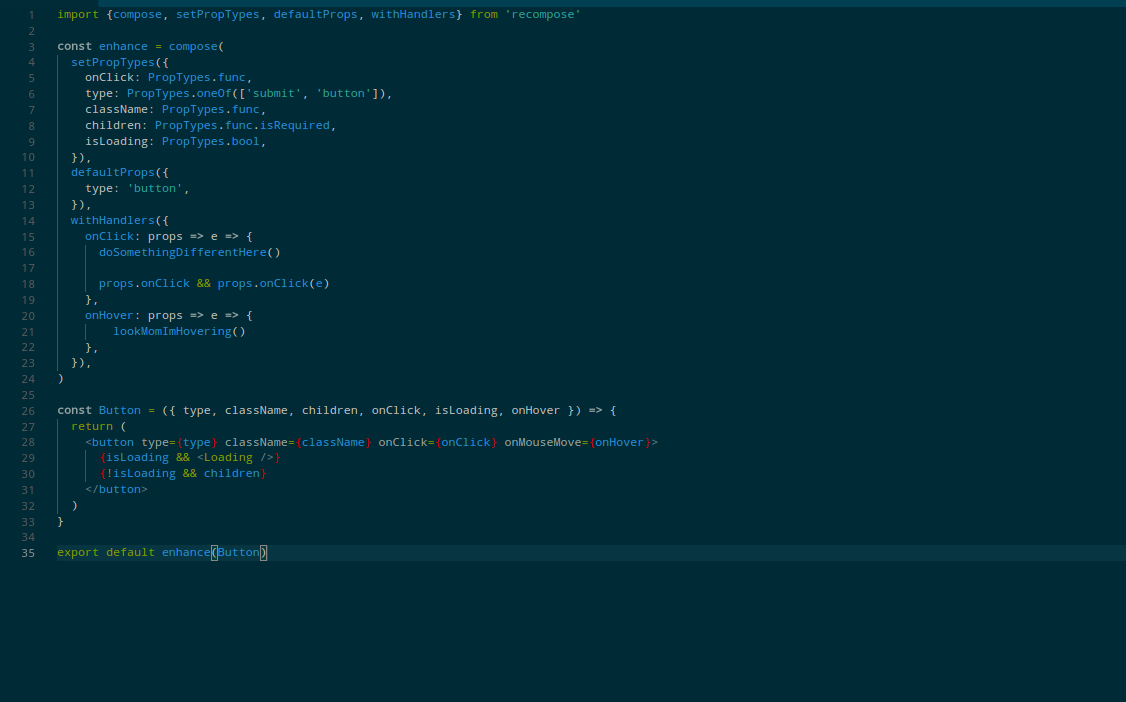
It’s important to remember that recompose is actually recomposing the props that are passed to components. Let’s check example.

Here we can see withHandlers is included, which is basically another method provided by recompose.
Firstly overwrote the onClick. We can do this by adding the onClick method inside withHandlers. Then after executing another function like doSomethingDifferentHere. Then if there was an onclick method passed to button, it executes that too.
Next made entirely new method onHover. This method is invented by recompose within withHandlers. It gets passed into the button component like any other prop. Now when someone hovers the button, lookMomImHovering is executed.




